
ちょっと前に独自ドメインを取得しました。それに伴い、Google AnalyticsとGoogle Search Consoleのアドレスの変更設定を行う必要があったのですが、その設定方法を記載します。特に、Google Search Console側の設定がよくわからなくて、時間がかかったなあ。色んなブログで解説されているのは、Google Search Consoleの旧バージョンでのやり方なんですけど、その旧バージョンへの行き方が分からんという。どうぞご参考に。
Google Analyticsの設定
こっちは簡単です。
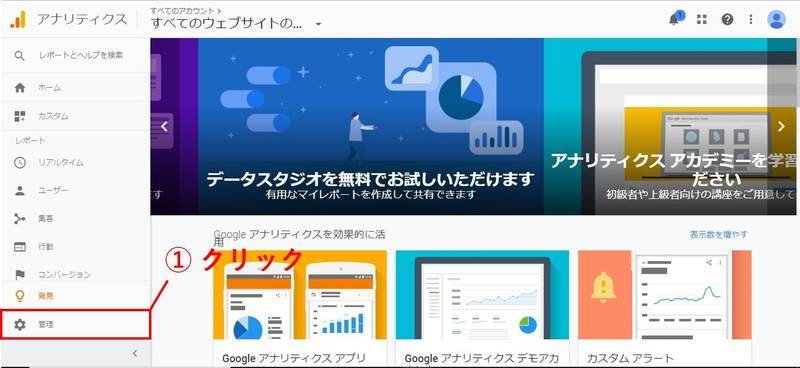
①管理アイコンをクリック

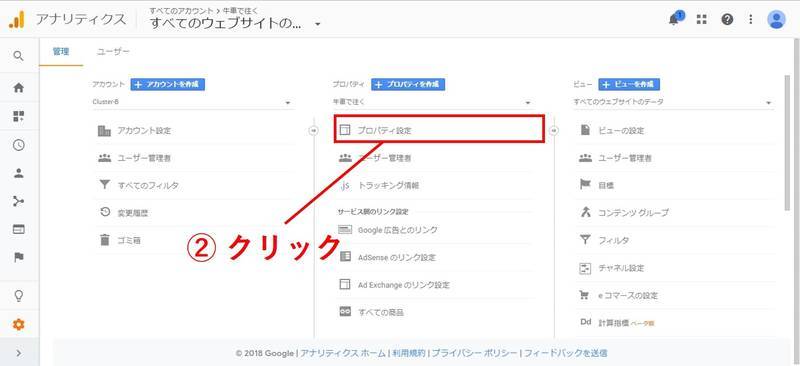
②プロパティ設定をクリック

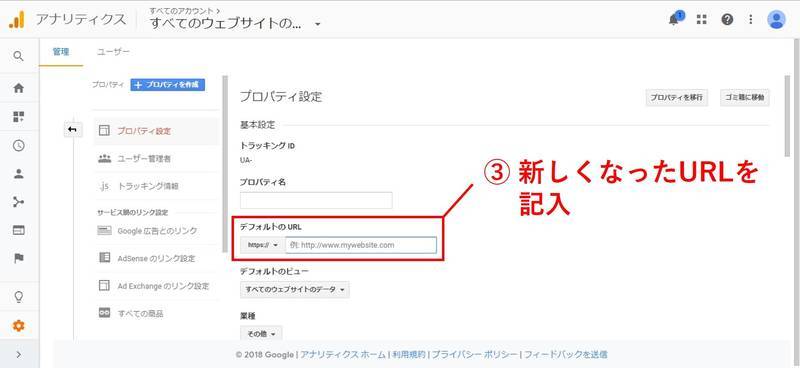
③独自ドメインを取得して新しくなったブログのURLを記入

こっちはこれだけで設定完了です。簡単。
Google Search Consoleの設定
こっちが非常に分かりにくかったです。
色んな方がブログでGoogle Search Consoleの設定方法を記載してくれているのですが、そもそもGoogle Search Consoleのデザインがみんなのと違う!
調べてみると、自分のGoogle Search Consoleは新しいバージョンで、ネット上で説明されている多くのものは旧バージョンであることが分かりました。
- 新バージョン

- 旧バージョン

ということでまずは、旧バージョンに戻すところから始めましょう。戻す方法は簡単。
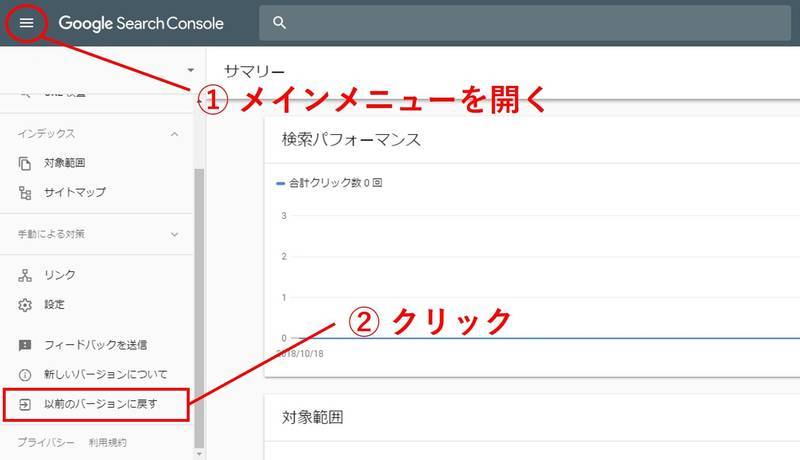
①メインメニューを開いて、②以前のバージョンに戻すをクリックするだけ。これで旧バージョンに移ることができます。

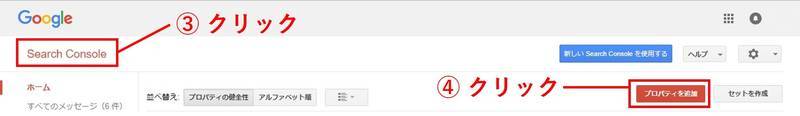
次に③をクリックしてホーム画面に移り、④プロパティを追加をクリックします。

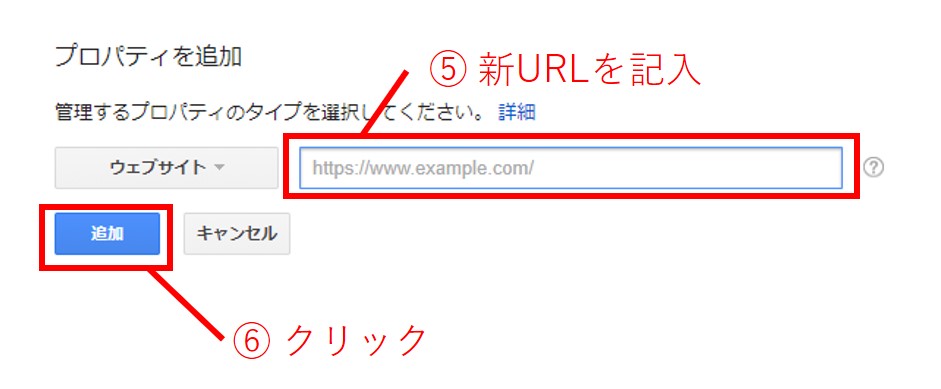
⑤独自ドメインを取得して新しくなったブログのURLを記入し、⑥追加をクリックします。

ここから、所有権の確認に移ります。
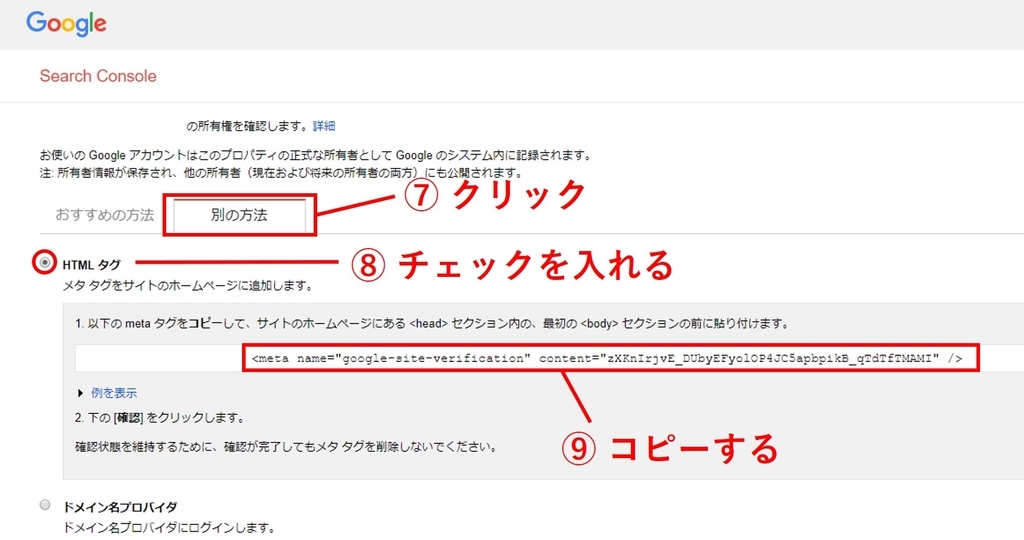
⑦別の方法をクリックして、⑧HTMLタグにチェックを入れる。⑨のmetaタグをコピーします。

⑩自分のはてなブログに移り、設定>詳細設定を開き、「headに要素を追加」に先ほどコピーしたmetaタグを貼り付けます。

このときに、旧サイトの無料ドメイン版のmetaタグが既に貼り付けられているられていると思うのですが、これは削除しないでください。後程必要となるので。新しいmetaタグは、無料ドメインのmetaタグとは別の行に貼り付けてください。
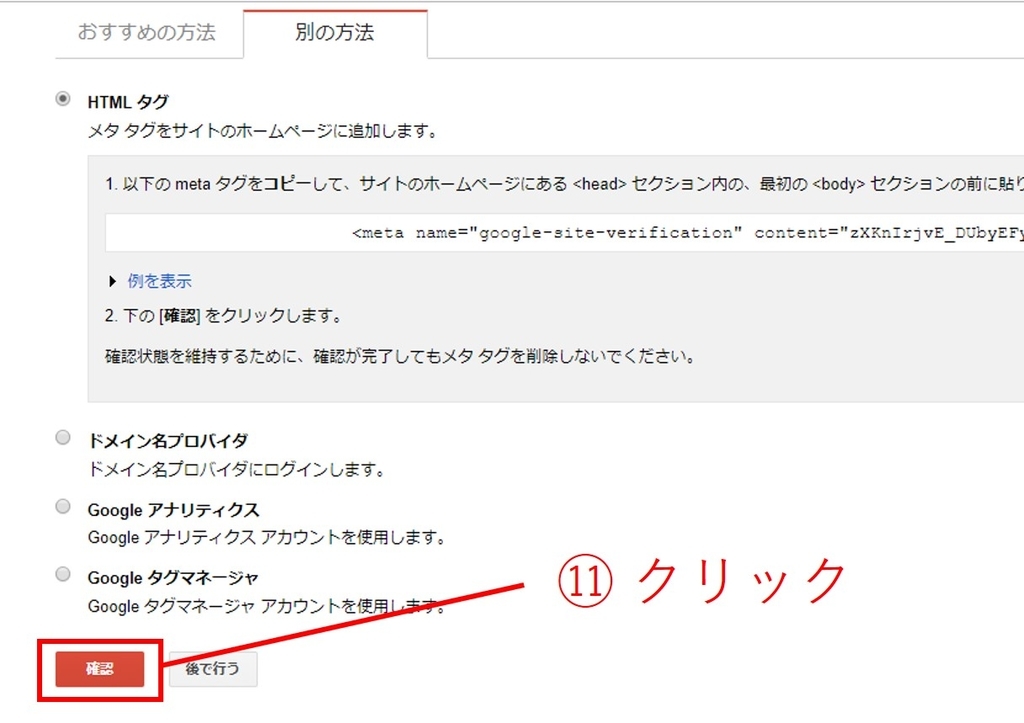
⑪Google Search Consoleに戻り、確認をクリックします。

⑫Google Search Consoleのホーム画面に戻り、無料ドメイン版の「ユーザー名.hatenablog.com」をクリックします。

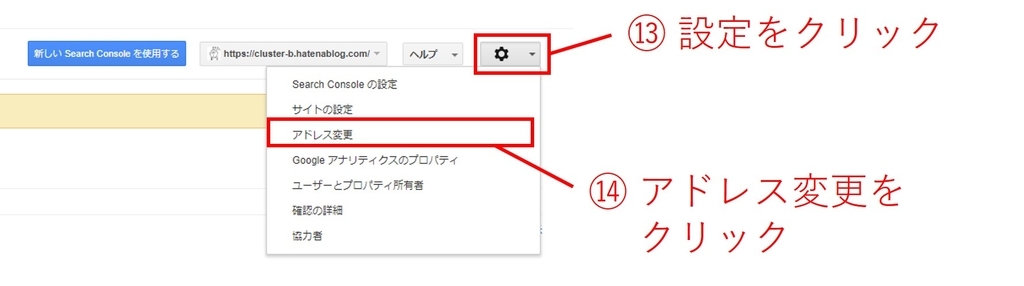
⑬設定ボタンをクリックし、⑭アドレス変更をクリックします。

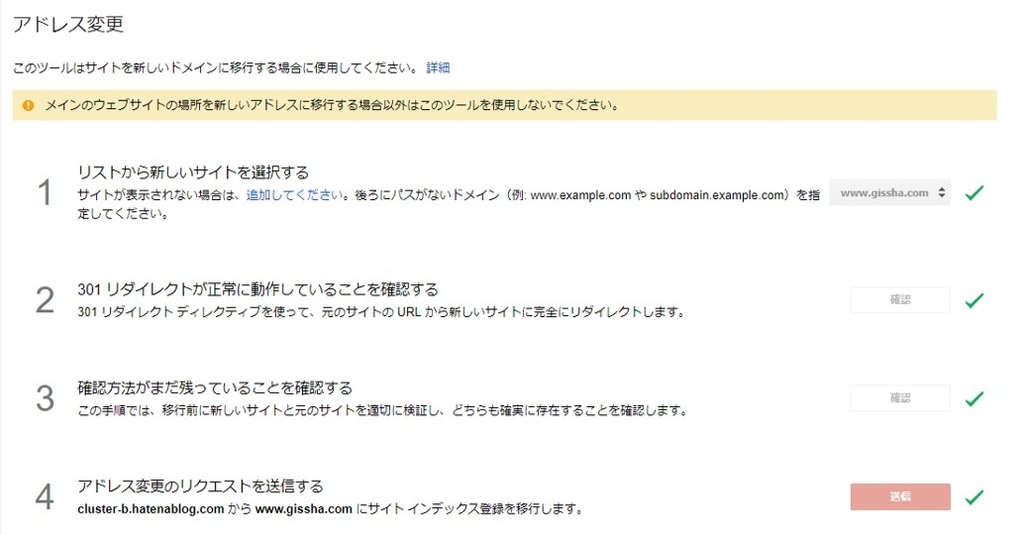
すると下のようなページに移ると思います。

あとは番号順に進めていくのですが、私は3つ目の確認がなかなかうまくいきませんでした。3つ目は新旧サイトがそれぞれ確実に存在していくかを確認する手順なのですが、このとき、⑩で貼り付けた新サイトのmetaタグと無料版の旧サイトのmetaタグの両方が必要となります。私の場合、旧サイトの無料版はてなブログのmetaタグを「headに要素を追加」から消去してしまっていたため、確認がとれませんでした。
旧サイトのmetaタグを消去してしまった場合
もし、旧サイトのmetaタグを消去してしまった方は、以下の手順で旧サイトのmetaタグを確認することができます。
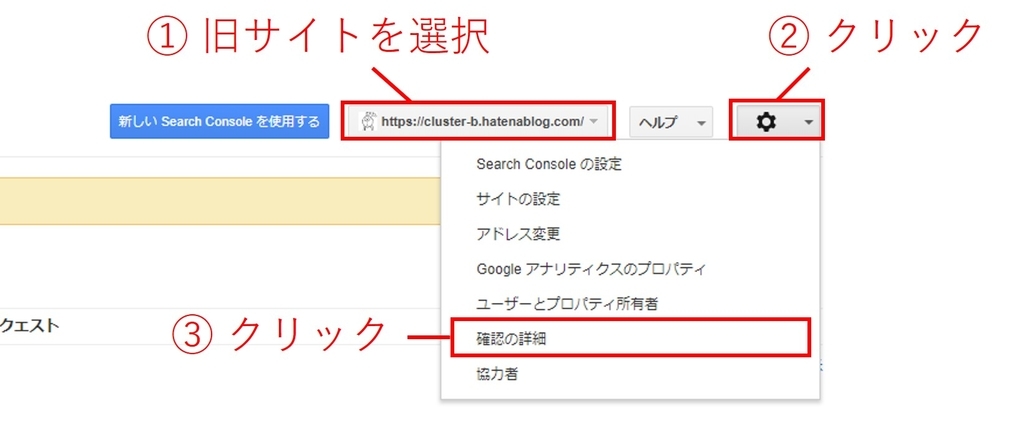
Google Search Consoleにおいて、①旧サイトを選択し、②設定をクリックし、③確認の詳細をクリックします。

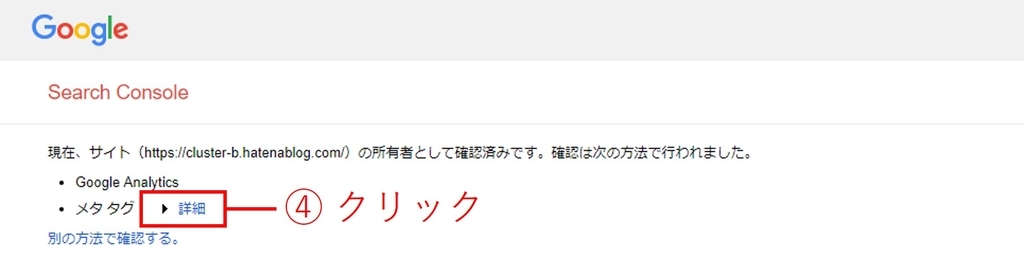
④メタタグの詳細をクリックすると、旧サイトのmetaタグが表示されます。

旧サイトのmetaタグを消去してしまった方は、こちらをコピーして「headに要素を追加」に貼り付けて下さい。これで、アドレス変更手順の3つ目の確認はできるようになると思います。
⑮アドレス変更の4つの手順が無事に終了すると、次は、はてなブログ側の設定に移ります。自分のはてなブログに移り、設定>詳細設定を開いて下さい。「headに要素を追加」に貼り付けた新しいサイトのmetaタグの
<meta name="google-site-verification" content="この部分" />
赤字で表記したこの部分の文字列をコピーして下さい。
コピーした文字列を、同じ詳細設定の解析ツール欄にある「Google Search Console(旧 Google ウェブマスター ツール)」に貼り付けて下さい。

貼り付けが終わると、一番下の「変更する」をクリックし、設定を保存してください。
後は、アドレス変更が実際に行われているかを、以下の手順で確認すれば終わりです。
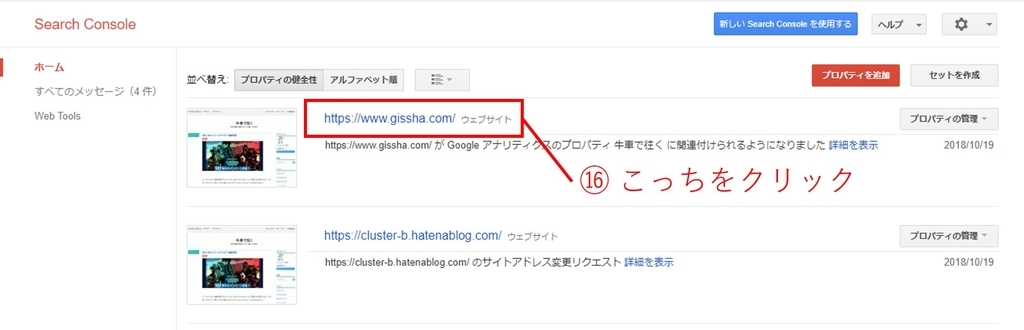
⑯再びGoogle Search Consoleに移動し、新しい独自ドメインサイトを選択します。

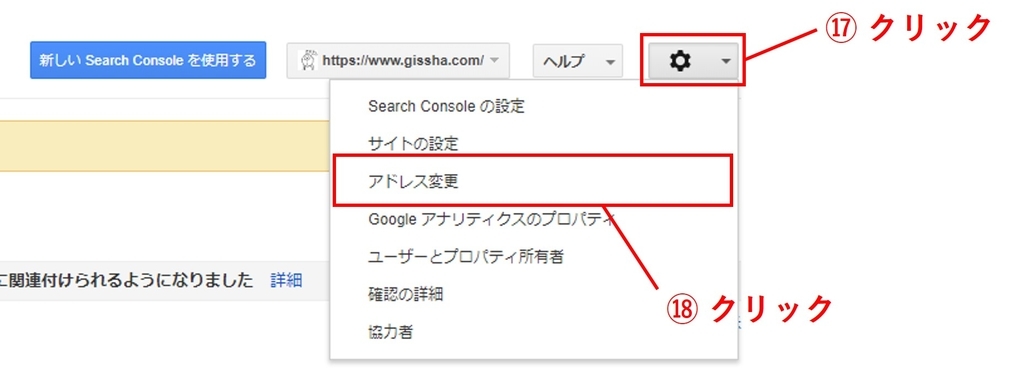
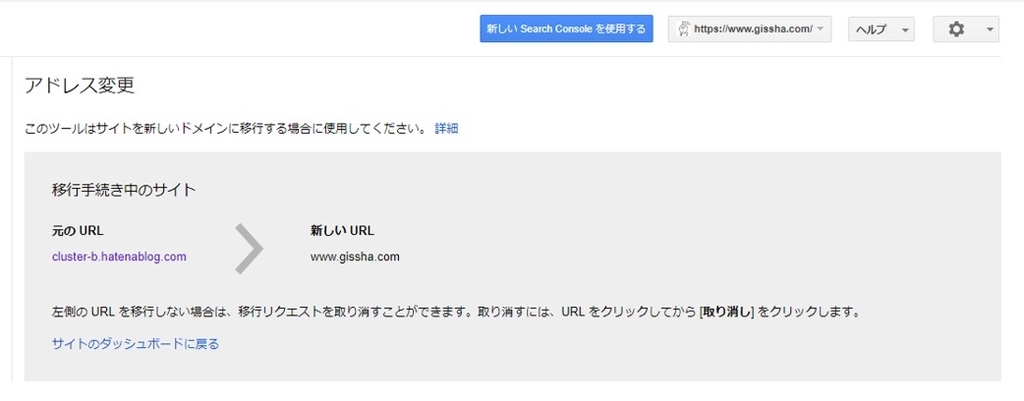
⑰設定をクリックして、⑱アドレス変更をクリックします。

次のような移行手続き中のサイトが表示されれば、アドレス変更のリクエストは完了です。

いやあ、私はこの設定変更にかなり苦労しました。めっちゃ時間かかった。これを見て少しでもみなさんの参考になればと思います。